CKEditor használata tartalom felvitelhez és formázáshoz
Legfontosabb szabály: Csak az elmentett tartalom tárolódik, a törölt tartalom pedig nem állítható vissza!
A tartalom szerkesztés alapvető eszköze, a szerkesztő mezőben található tartalmak kerülnek megjelenítésre a webfejlesztő által biztosított "öntőformában". A szerkesztőeszköz elég tág teret biztosít megfelelő tudás birtokában a tartalomépítő adminisztrátornak, de azokat az eszközöket ne használják, amivel nem boldogulnak, vagy az előnézet használata után inkább ne mentsenek!

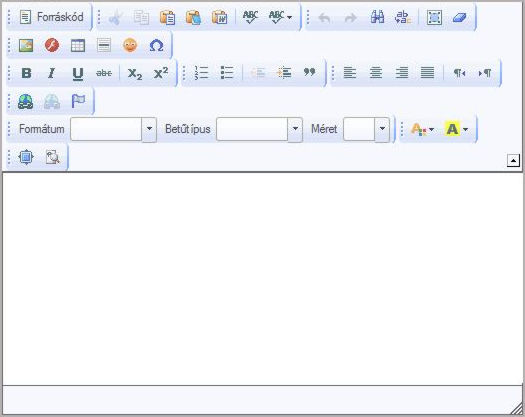
1. sor az eszköztárban
![]()
- Forráskód gomb: htlm kód szerkesztése közvetlenül, használata feltételezi a nyelv ismeretét.
- Kivágás: A kijelölt tartalmi elemek a vágólapra kerülnek, néhány böngésző megakadályozza, használjuk helyette a CTRL+X billentyűkombinációt!
- Másolás: A kijelölt tartalmi elemek a vágolapra másolódnak, néhány böngésző megakadályozza, használjuk helyette a CTRL+C billentyűkombinációt!
- Beillesztés: A vágólap tartalmát illeszthetjük be a formázás megtartásával, ha a CTRL+V billentyűkombinációt a böngészőnk nem engedélyezné.
- Beillesztés formázatlan szövegként: Egyéb formázással bíró szöveg források beillesztésére használva a későbbiekben saját elképzelésünk szerint alakíthatók az egyes szöveg elemek.
- Beillesztés Word-ből: A htlm nyelv számára felesleges formázásoktól szabadítja meg a Word dokumentumból vágólapra került szöveg elemeket.
- Helyesírás-ellenőrzés: Sajnos magyarul nem tud, de jól jöhet egyéb támogatott nyelveknél. A magyar nyelvre jó megoldás a böngésző helyesírás ellenőrzője, ez működik bármely szövegmező kitöltésekor.
- Helyesírás-ellenőrzés beíráskor: Csak az adott nyelvekkel működik. De az előbb említett megoldás ezt is tudja.
- Visszavonás: Az elvégzett művelet visszavonása.
- Ismétlés: Előrelépés a visszavont műveletre.
- Keresés a szövegben.
- Csere: Adott ismétlődő hibák, elírások egyedi, vagy tömeges javítása.
- Mindent kijelöl: Az összes tartalom másolására nyílik lehetőség.
- Formázás eltávolítása: A kijelölt tartalmi elemek formázásának alaphelyzetbe állítása.
2. sor az eszköztárban
![]()
- Kép: A számítógép illetve a webszerver képeinek beillesztése a tartalomba.
- Flash: A számítógép illetve a webszerver flash típusú elemeinek beillesztése a tartalomba.
- Táblázat: Táblázat létrehozása és kezelése. (Figyelem: Nem Excel!)
- Elválasztóvonal beillesztése.
- Hangulatjel beillesztése.
- Speciális karakter beillesztése.
3. sor az eszköztárban
![]()
- Félkövér: A kijelölt szövegrészre a félkövér formázást alkalmazza.
- Dőlt: A kijelölt szövegrészre a dőlt formázást alkalmazza.
- Aláhúzott: A kijelölt szövegrészre az aláhúzott formázást alkalmazza.
- Áthúzott: A kijelölt szövegrészre az áthúzott formázást alkalmazza.
- Alsó index: A kijelölt szövegrészre az alsó index formázást alkalmazza.
- Felső index: A kijelölt szövegrészre a felső index formázást alkalmazza.
- Számozás: Bekapcsolása után minden új sort (enter) egyel nagyobb számmal jelölve kezd. (Ezt alkalmaztam itt én is.)
- Felsorolás: A számok helyett a weblap formázásakor meghatározott felsorolás jelet alkalmazza.
- Behúzás csökkentése: A kijelölt rész behúzását csökkenti, ha lehetséges.
- Behúzás növelése: A kijelölt rész behúzását növeli.
- Idézet blokk: A kijelölt részt idézetként kiemeli a weblap formázásakor meghatározott módon.
- Balra: A kijelölt részt balra igazítja.
- Középre: A kijelölt részt középre igazítja.
- Jobbra: A kijelölt részt jobbra igazítja.
- Sorkizárt: A kijelölt részt sorkizártra formázza.
- Szöveg iránya jobbról balra.
- Szöveg iránya balról jobbra.
4. sor az eszköztárban
![]()
- Hivatkozás beillesztése a kijelölt elemekhez.
- A kijelölt elemek hivatkozásának törlése.
- Horgony beszúrása, szerkesztése.
5. sor az eszköztárban
![]()
- Formátum:
-
Normál: Nagy távolságú sorok, folyamatos cikkekhez nem ajánlott.
-
Bekezdés(DIV): A szövegeket blokkba ömleszti, minden enter után új sor kezdődik. Ez az általános szöveg formázása.
-
Fejléc1 - Fejléc6: Szöveges tartalmak alcímei. (Legeslegfontosabb = Fejléc1, fontos = Fejléc6 azaz csökkenő fontossági sorrend)
- Betűtípus: A html nyelv szabványos betűtípusai, amelyek minden gépen, minden böngészőben egyformán érhetők el.
- Méret: Betűméret beállítása a weblap salontól függetlenül.
- Betűszín: Betűszín beállítása a weblap salontól függetlenül.
- Háttérszín: Betű háttérszín beállítása a weblap salontól függetlenül.
6. sor az eszköztárban
![]()
- A szerkesztő eszköz teljes képernyőre állítása, illetve abból az állapotból visszkapcsolása.
- Blokkok megjelenítése.
- Bekezdés beszúrása.






